Pharmamar
Somos movidos por la gente. Somos impulsados por el mar.
Cliente
MRM & Pharmamar
Role
Product Designer
Categoría
UI/UX
Año
2023
Estrategia
Definición de propuesta de valor
Definición de las necesidades del usuario
Análisis de competencia
Experiancia de usuario
User persona, journey & flows
Tree testing & card sorting
Arquitectura de la información
Wireframing & tensting
Producción
Stylescape
UI Porposal
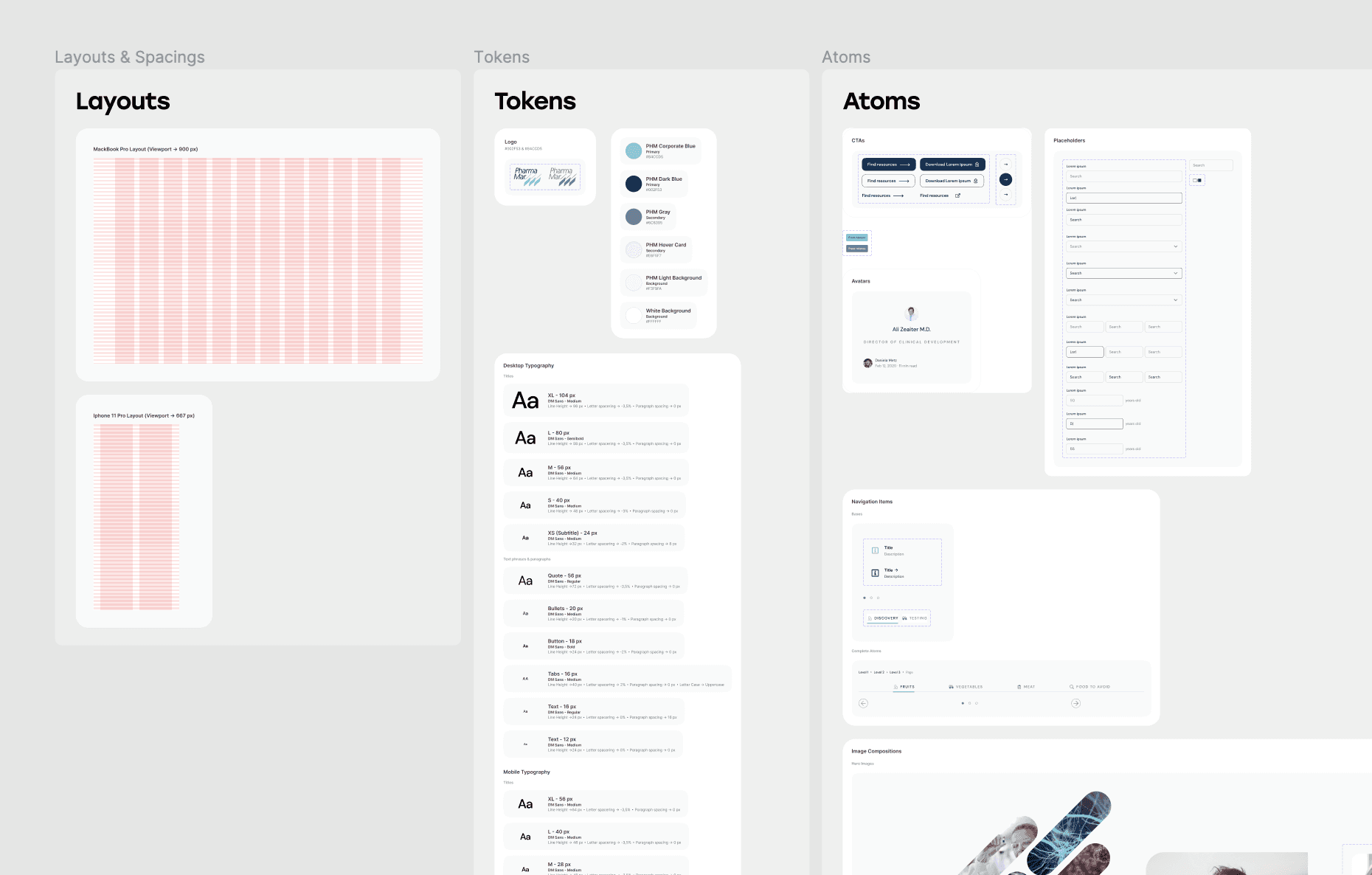
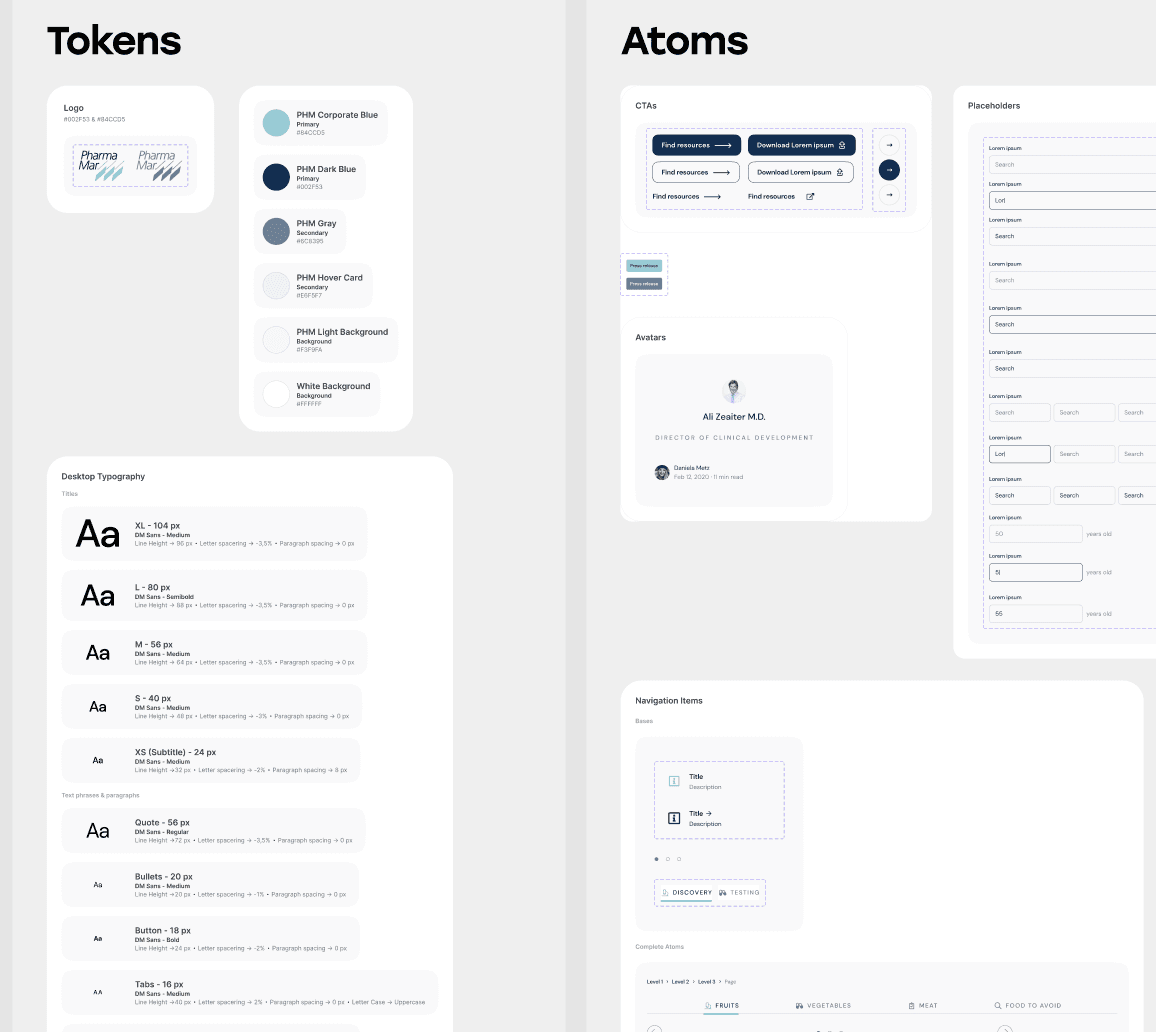
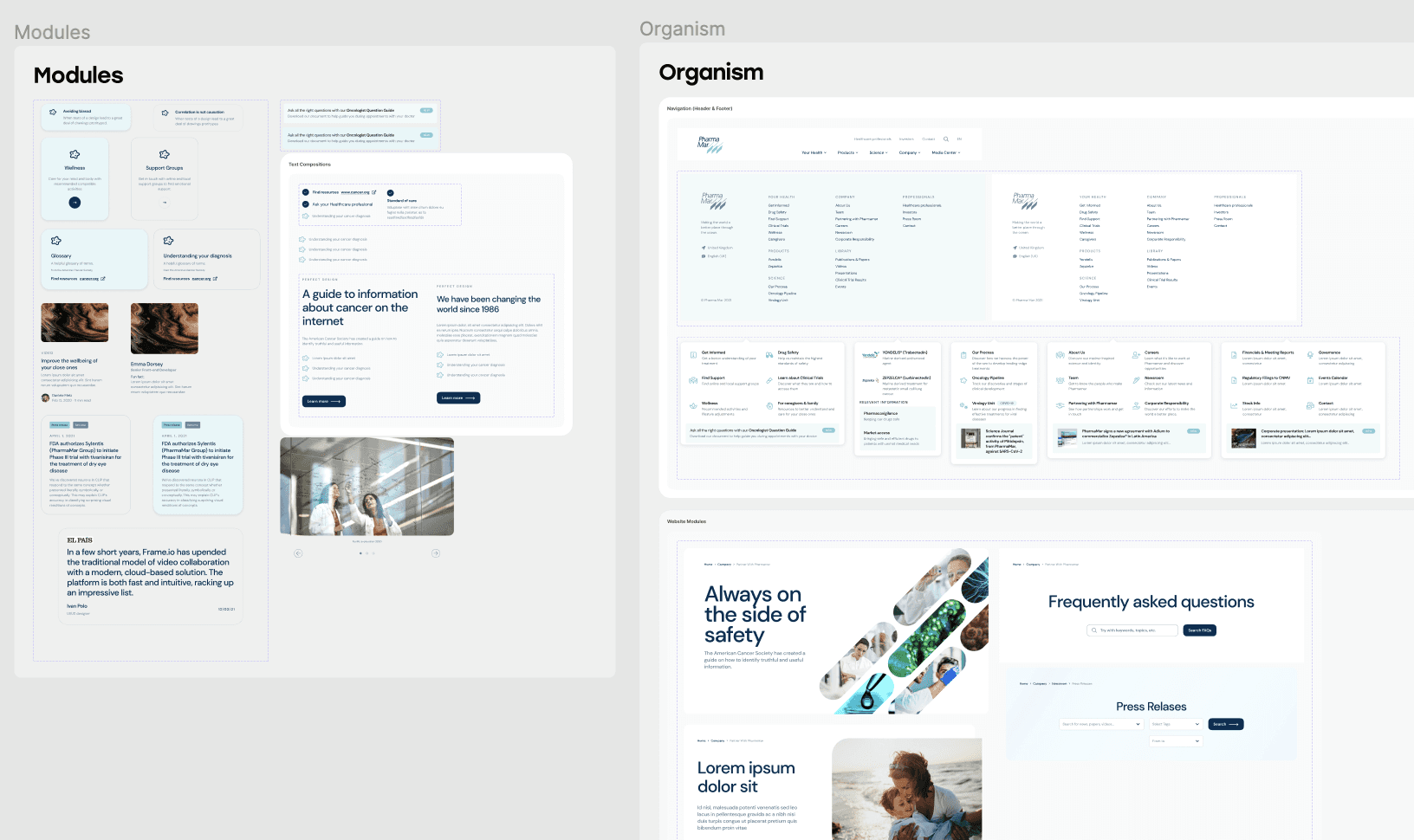
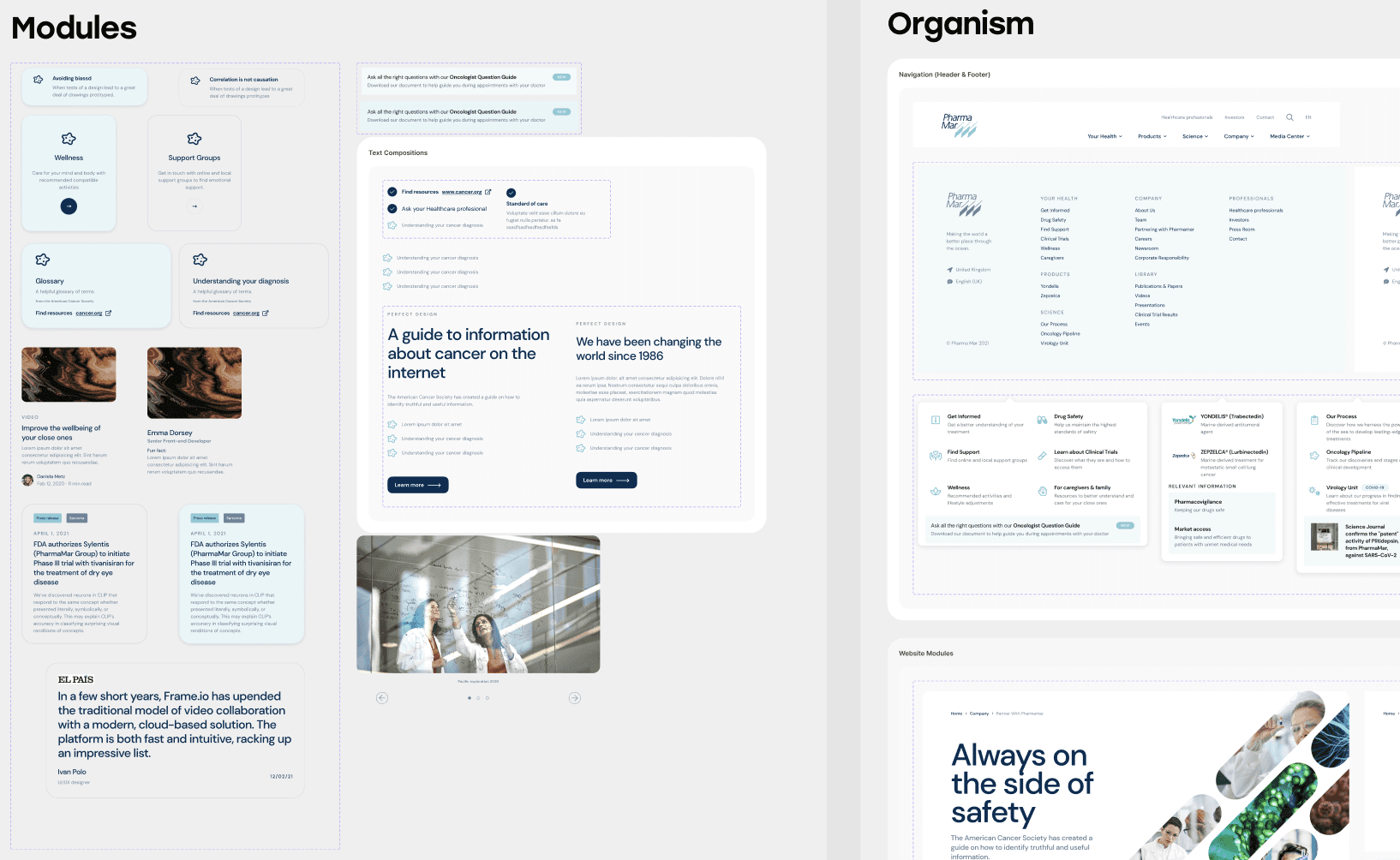
Sistema de diseño
Documentación y handoff
Plataformas
Responsive website
Herramientas
Figma
Notion
Milanote
problema
solución
Fase de Descubrimiento
Esta etapa crítica implicó un análisis competitivo para comprender las estrategias de los competidores y evaluaciones heurísticas del sitio web existente de PharmaMar. La investigación de escritorio se centró en comprender las restricciones legales y regulatorias específicas dentro del sector farmacéutico.

Fase de Empatía
La recopilación de comentarios de los pacientes a través de entrevistas y encuestas permitió una comprensión profunda de las experiencias y preocupaciones de los usuarios. La creación de personas y mapas de empatía de usuario ayudó a contextualizar estas experiencias y necesidades.
Fase de Desarrollo
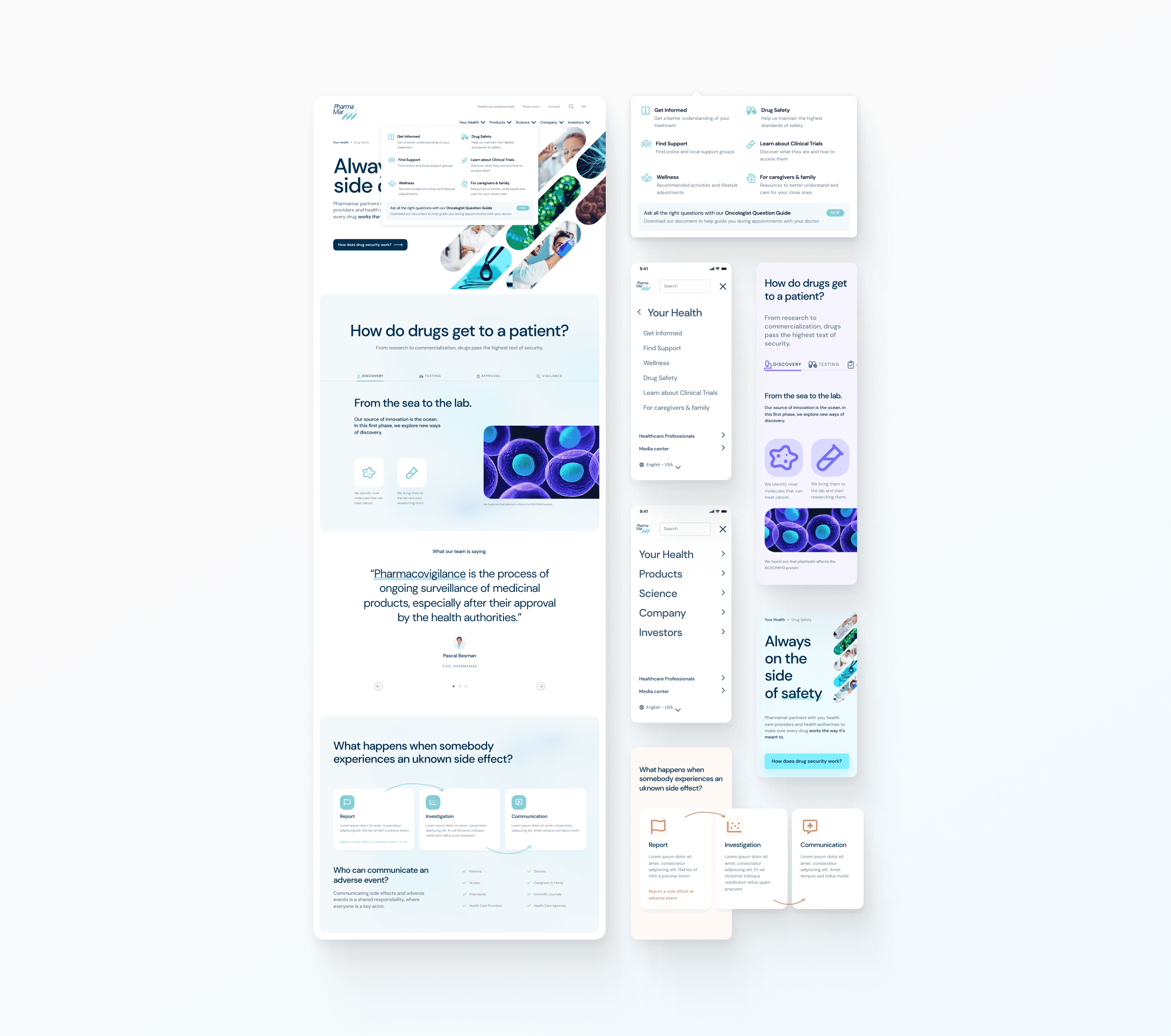
Con la información recopilada, la fase de desarrollo comenzó, creando wireframes y prototipos para visualizar las mejoras propuestas. Las pruebas con inversores y usuarios proporcionaron comentarios valiosos, refinando aún más el diseño antes de pasar a la fase de diseño.
Fase de Diseño
En esta etapa, se estableció un sistema de diseño específico para el proyecto. Este sistema modular y escalable se concibió para garantizar coherencia visual y facilitar futuras expansiones y actualizaciones.
ver también