Pharmamar
We are moved by people. We are driven by the sea.
Client
MRM & Pharmamar
Role
Product Designer
Category
UI/UX
Year
2023
Strategy
Definition of value proposition
Definition of user needs
Competitors analysis
User Experience
User persona, journey & flows
Tree testing & card sorting
Information architecture
Wireframing & tensting
Production
Stylescape
UI Porposal
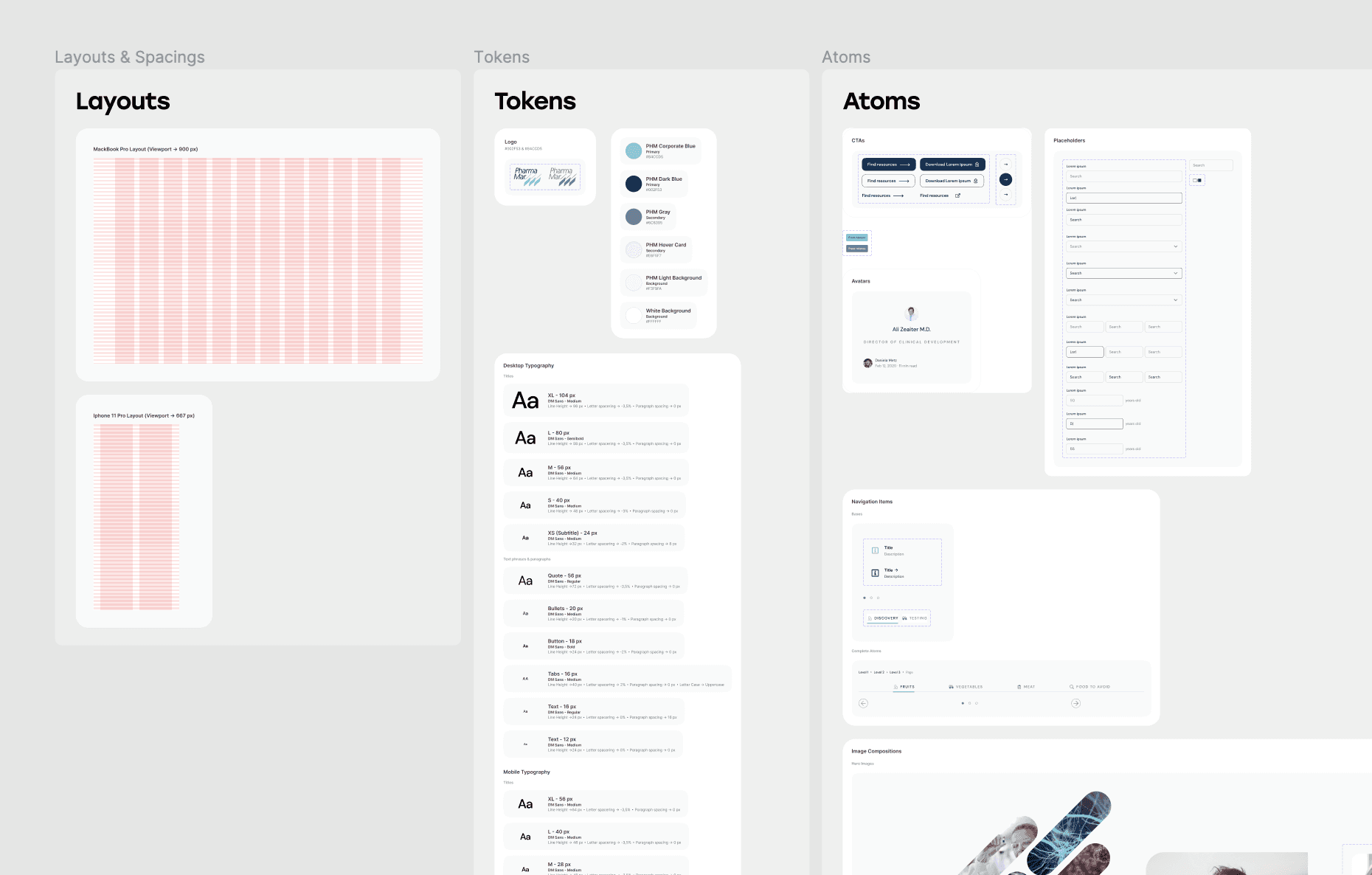
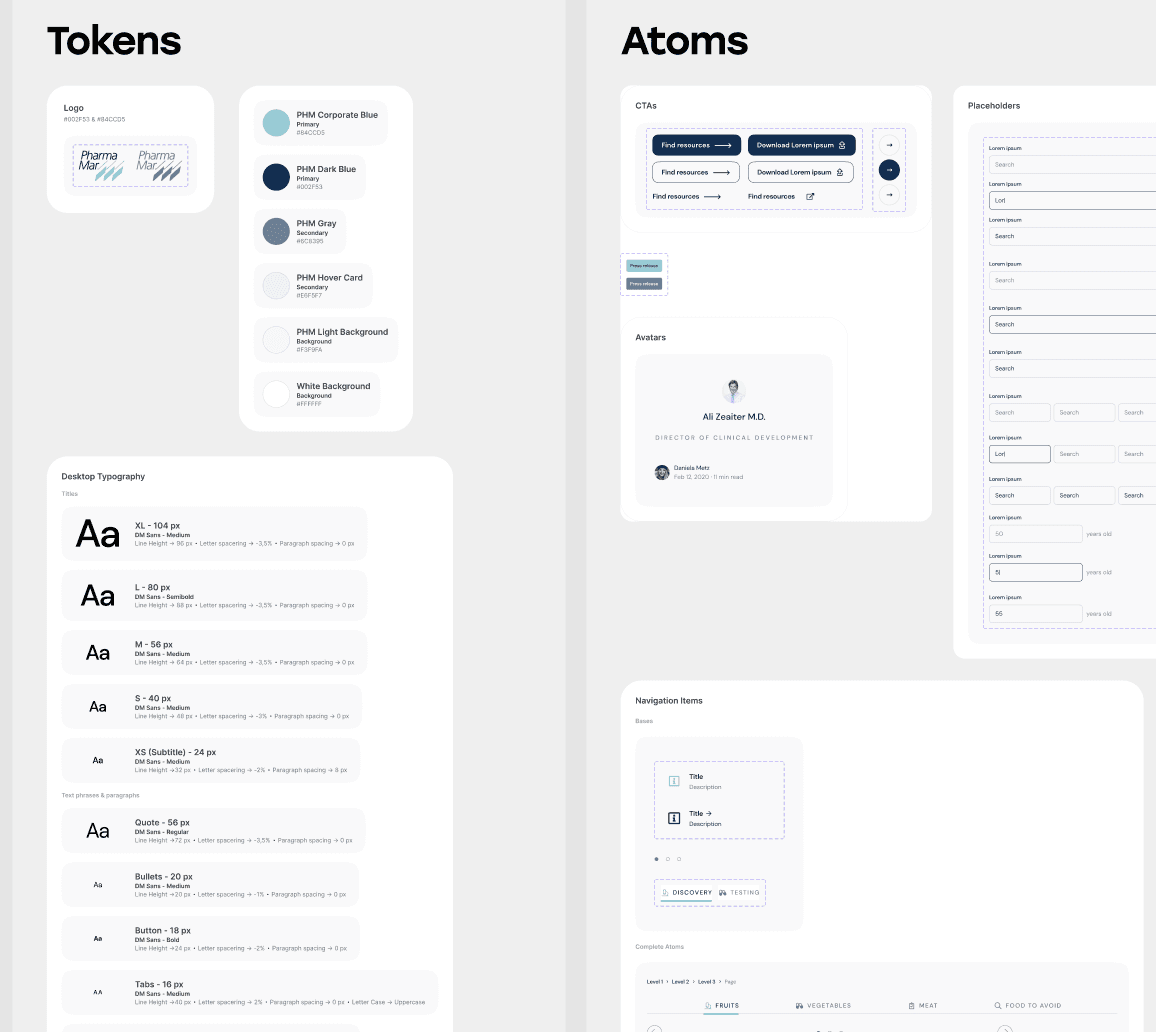
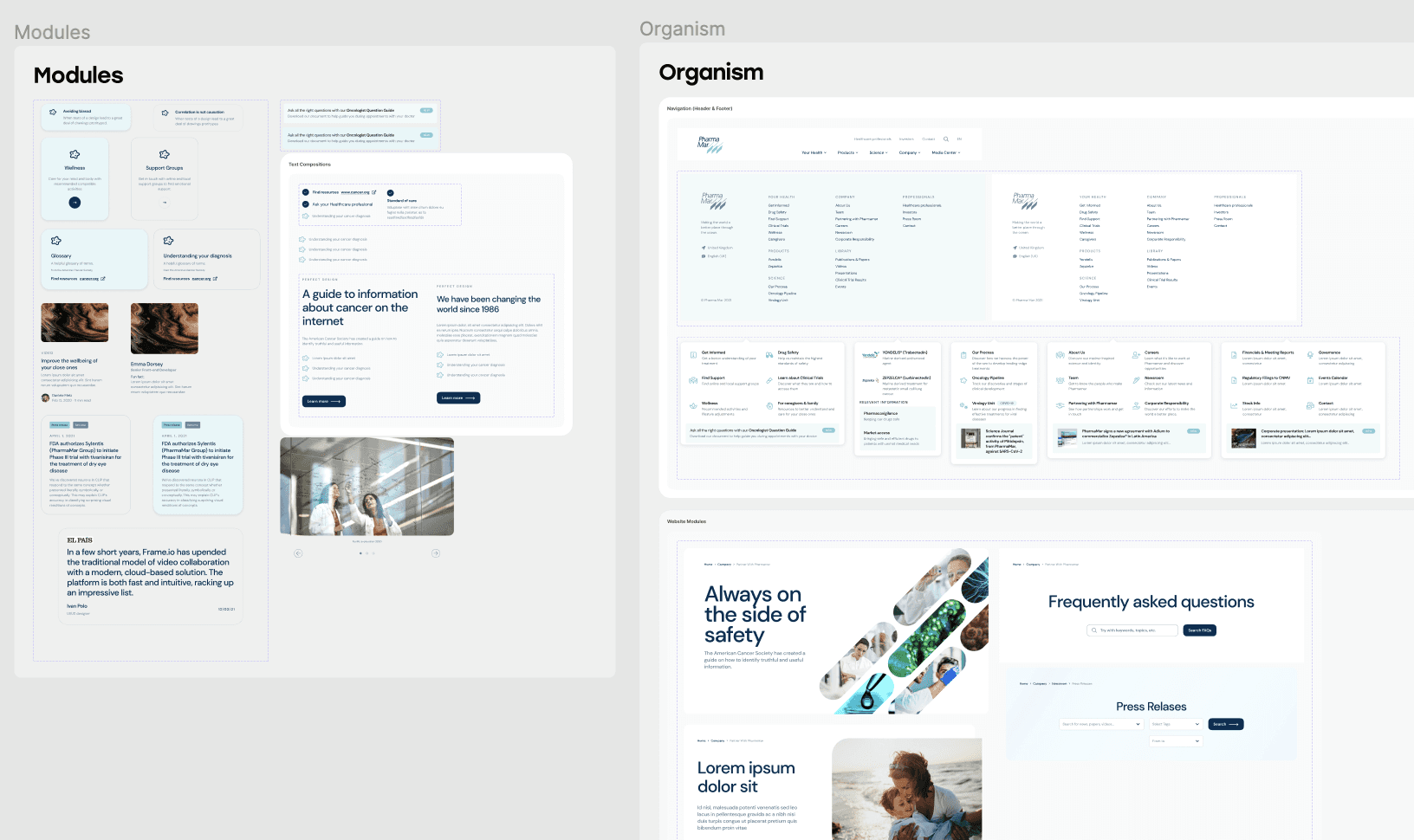
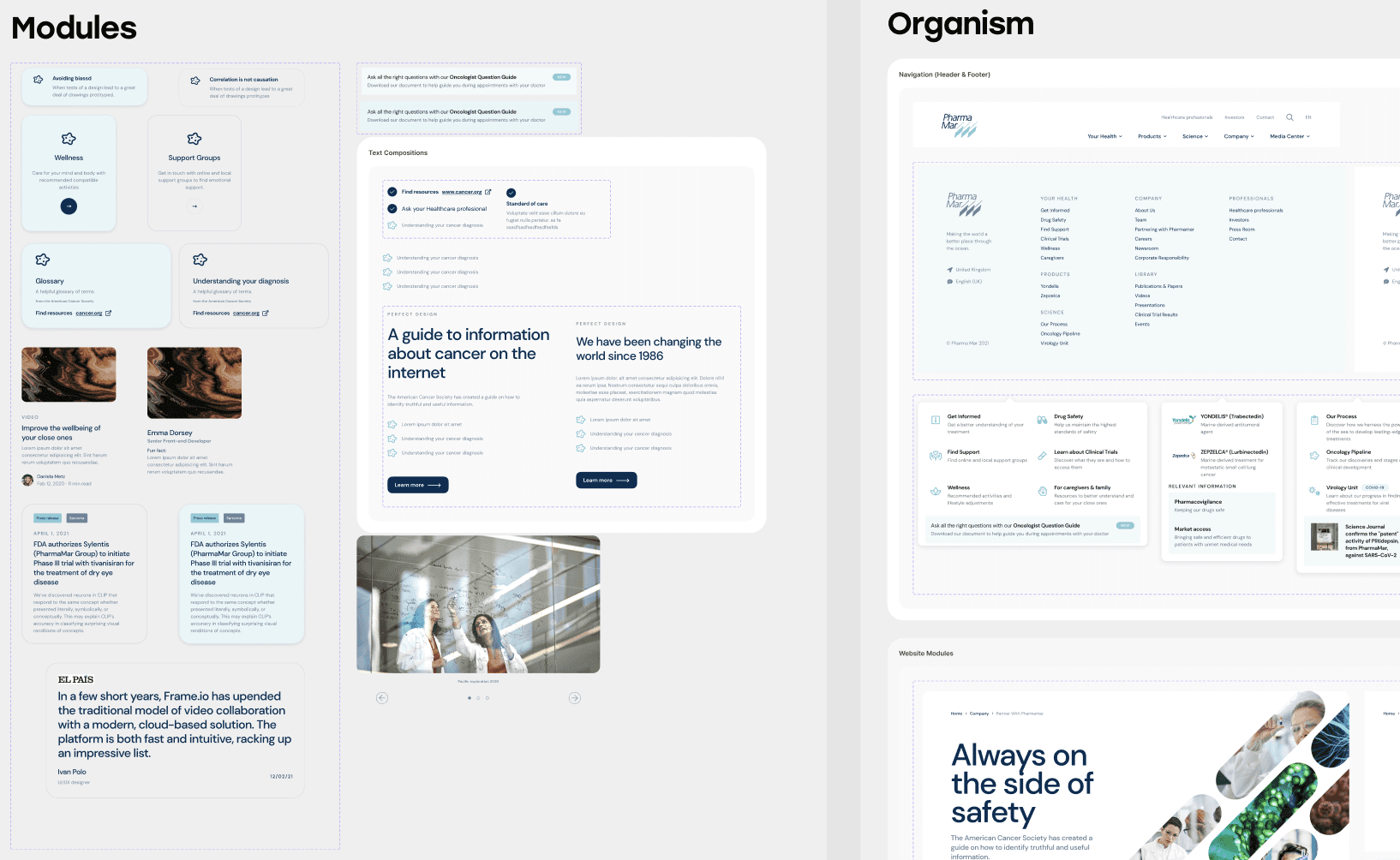
Design System
Dev documentation & Handoff
Platforms
Responsive website
Tools
Figma
Notion
Milanote
problem
solution
Discovery Phase
This critical stage involved competitive analysis to understand competitors' strategies and heuristic evaluations of PharmaMar's existing website. Desk research focused on comprehending specific legal and regulatory constraints within the pharmaceutical sector.

Empathy Phase
Feedback collection from patients through interviews and surveys allowed for a deep understanding of user experiences and concerns. Creating user personas and empathy maps helped contextualize these experiences and needs.
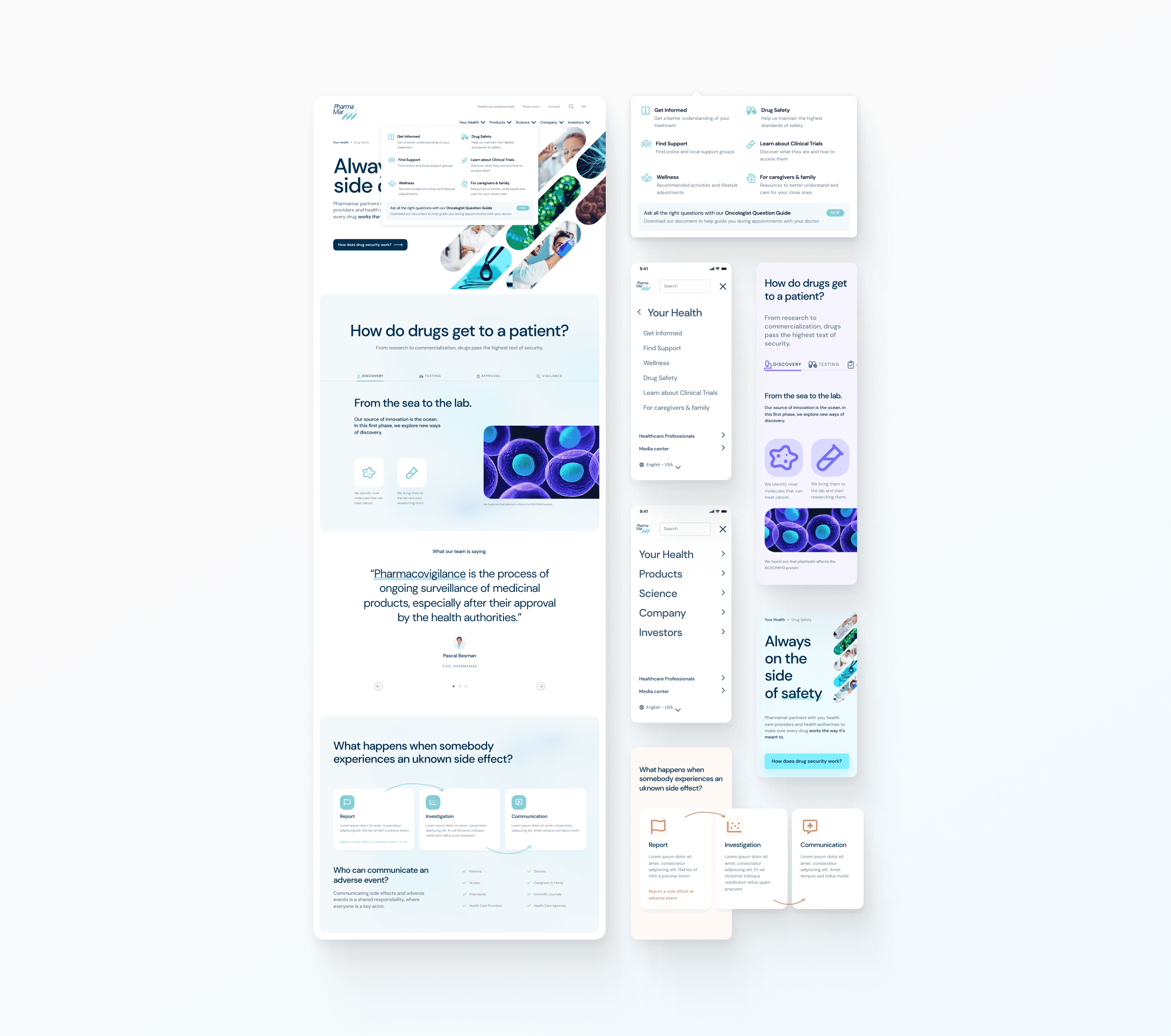
Development Phase
With the gathered information, the development phase commenced, creating wireframes and prototypes to visualize proposed improvements. User testing with investors and users provided valuable feedback, further refining the design before moving to the design phase.
Design Phase
In this stage, a specific design system for the project was established. This modular and scalable system was conceived to ensure visual coherence and facilitate future expansions and updates.
see also